Seattle Space Needle
spaceneedle.com
Scroll To Mars
Website


THE APPROACH
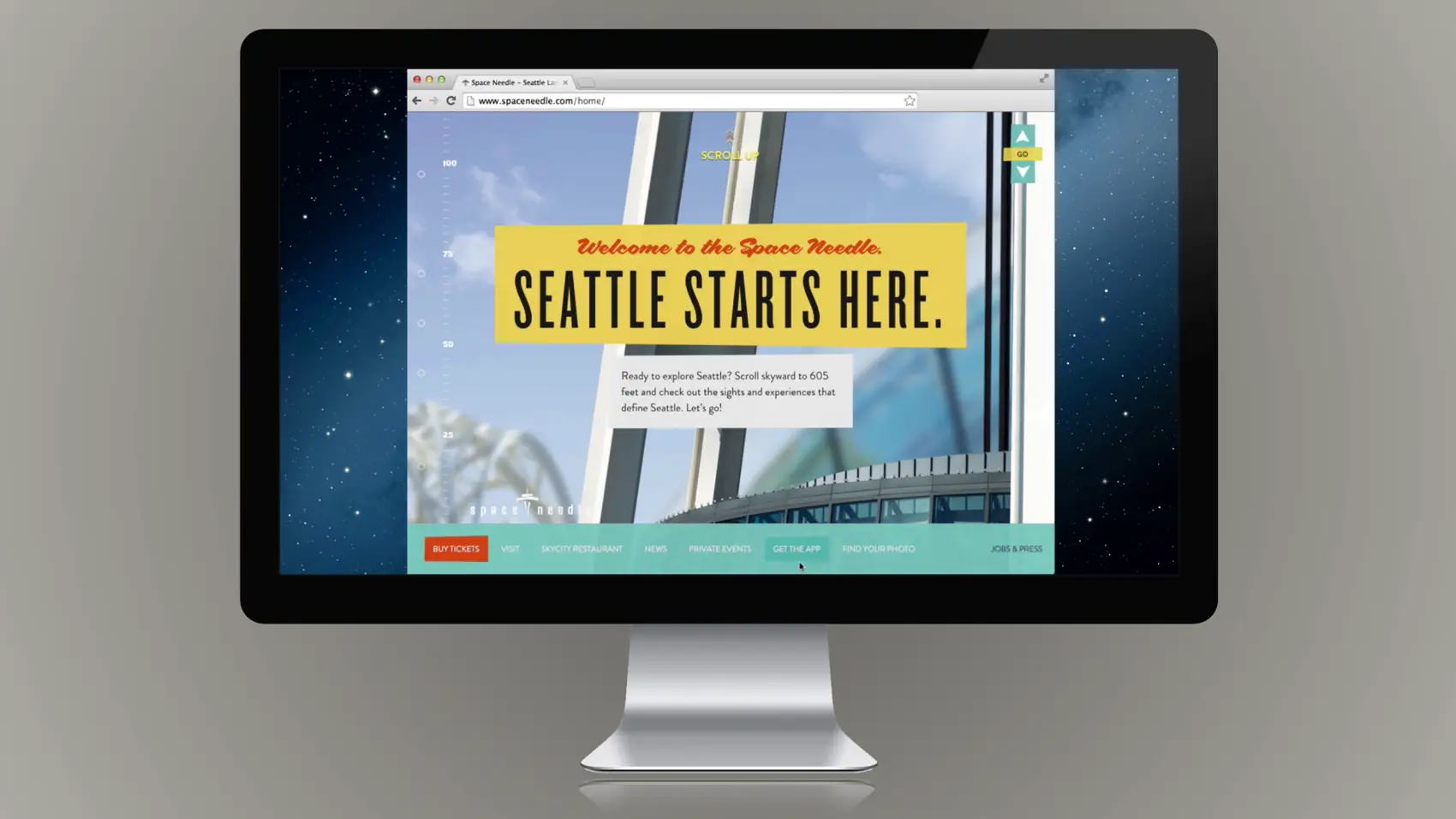
Showing off the Beauty
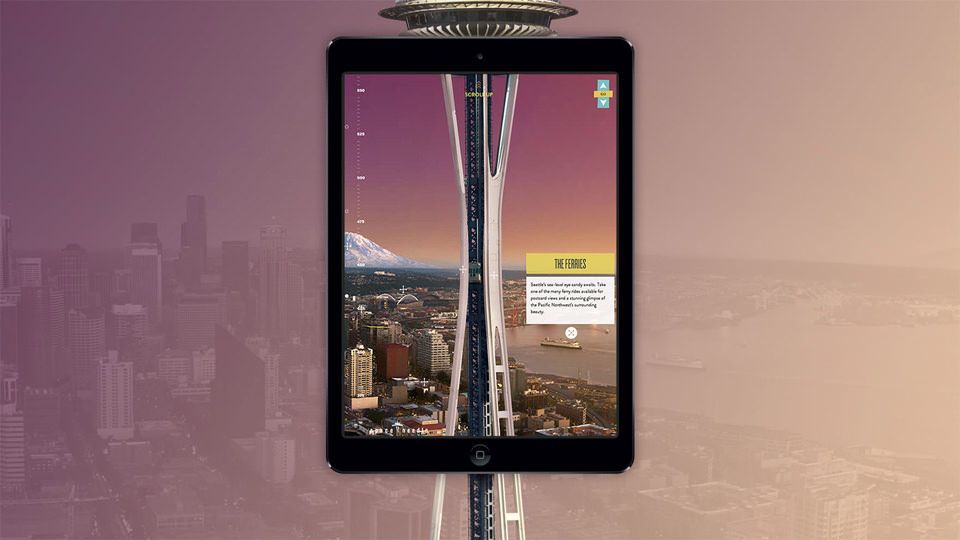
As is always the case, our first and foremost mission was to create a site that was visually exciting and showed off the Seattle landmark in all of her glory. We also wanted the site to feel like a ride, not just a scroll. Using what were, at the time, fairly revolutionary HTML5 features, we utilized existing photography of the Sneedle and created layered matte paintings, which enabled us to achieve a photographic parallax as the user climbed up the tower. Another challenge was creating a photographic scrolling experience that not only worked on desktop, but for all mobile devices as well. Using HTML5 as a foundation enabled us to create 1 experience, for all screens.